How to Install a Progressive Web Application (PWA)
What is a PWA?
A progressive web application (PWA) is a web site that can be downloaded to your device and used like an app. Nimboard is an example of a PWA. While a PWA can be used like any regular web page, installing it can provide some advantages. An installed PWA can still be used without an internet connection. It will also appear alongside your other apps for convenient access.
What is the advantage of PWA? The most significant advantages of a PWA are its speed, the ability to work offline, and accessibility directly from the browser. People can add them to the home screen of their mobile device like a typical native app, skipping app marketplaces and saving valuable storage, especially on low-end devices.
Installing a PWA on iOS
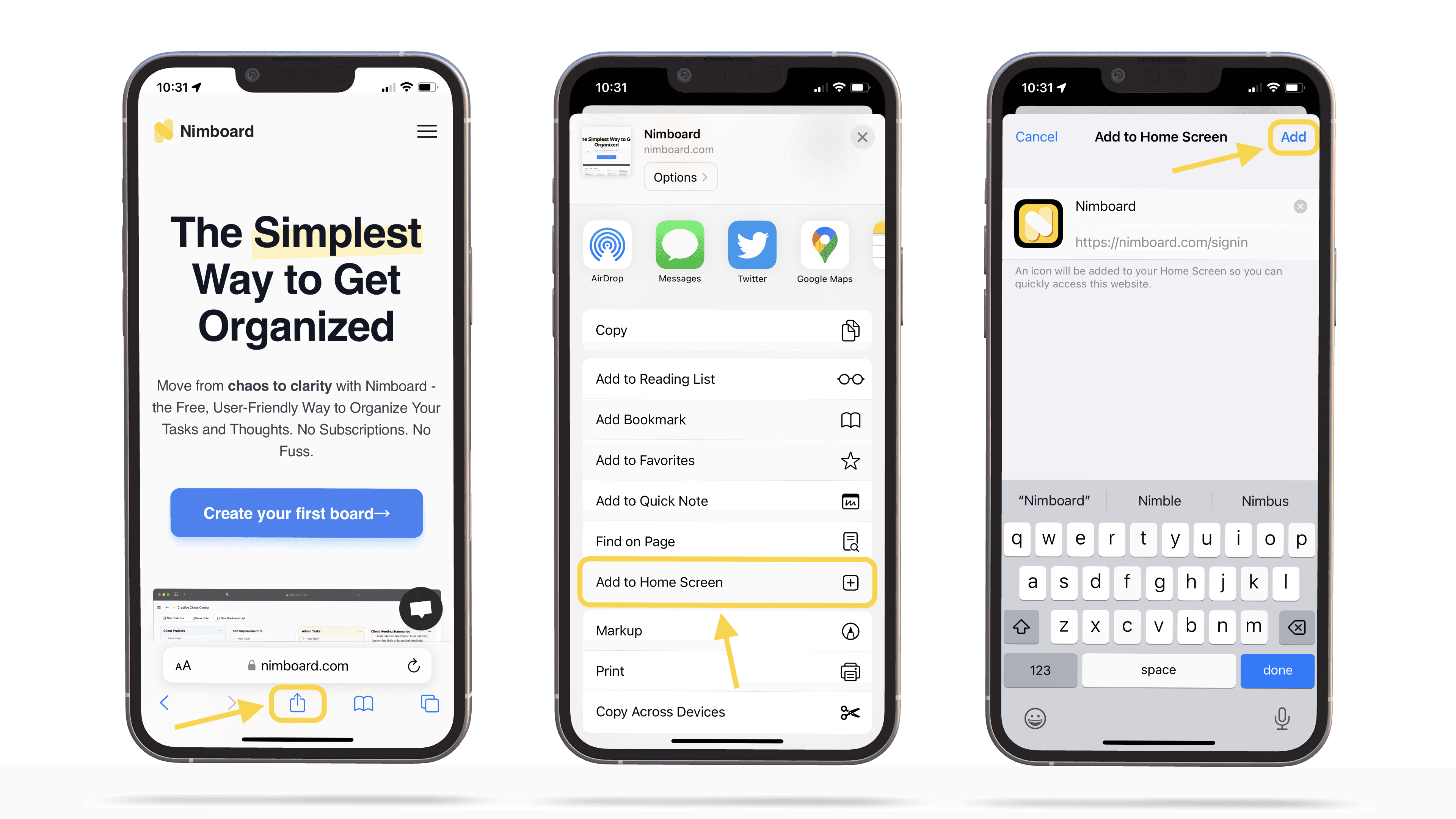
Installing a PWA on iOS is straightforward.
- Open the Safari or Chrome browser on your iOS device and navigate to the website you want to add as a PWA.
- Tap the 'Share' button, scroll down and tap 'Add to Home Screen.'
- Enter the name for the app then tap add. The PWA will show up on your home screen like a native iOS app.

Installing a PWA on Android
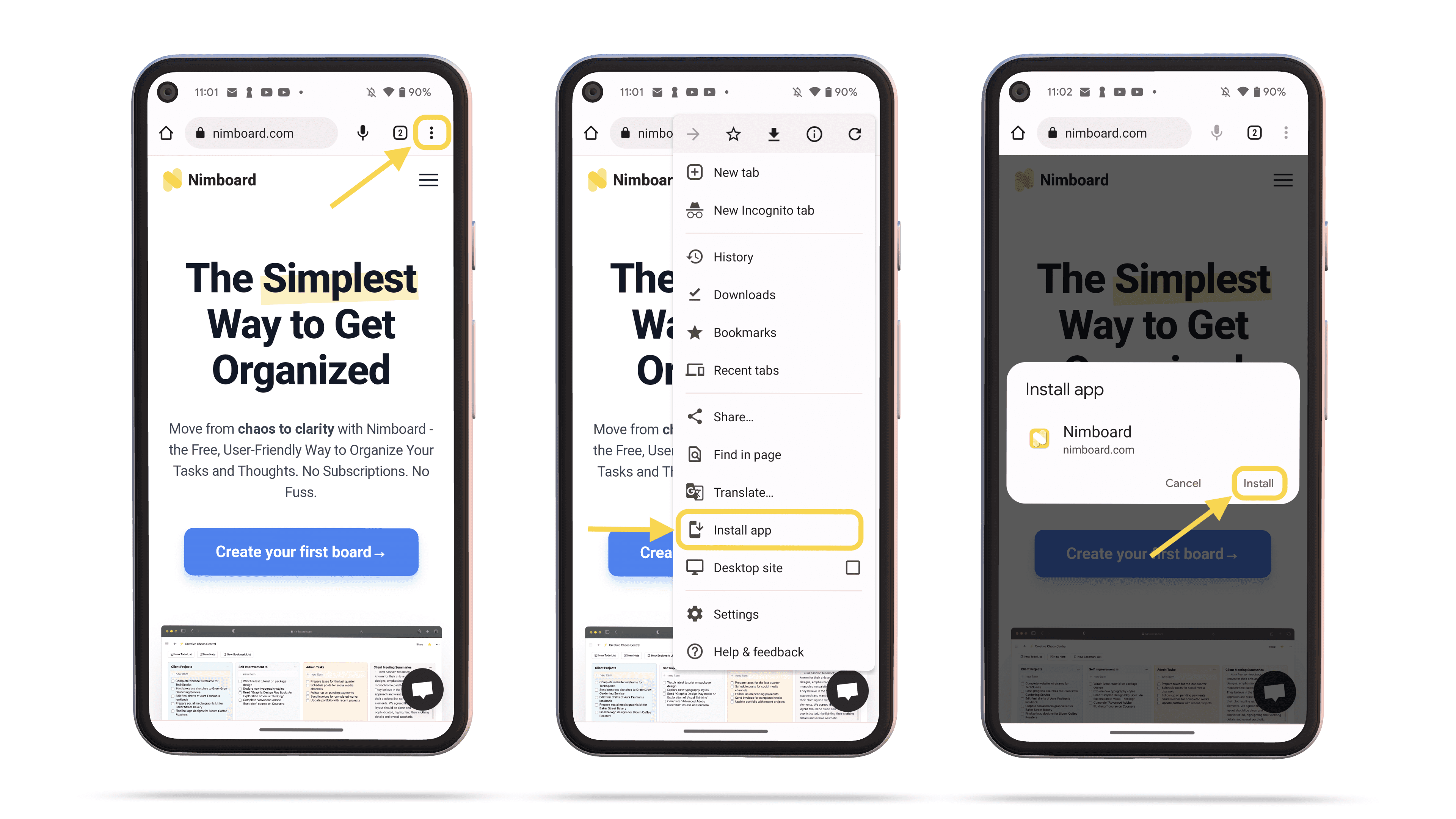
Installing a Progressive Web Application (PWA) on Android is relatively easy with the Chrome browser. You can also install a PWA on Android using Firefox, Opera, and other browsers that support PWAs.
- Open the browser on your Android device and navigate to the website you want to add as a PWA.
- Tap the three-dot overflow menu in the top-right corner and then select 'Install App.'
- The browser will prompt you to enter a name for the app before adding it to your home screen.

Installing a PWA on Windows PC or Mac
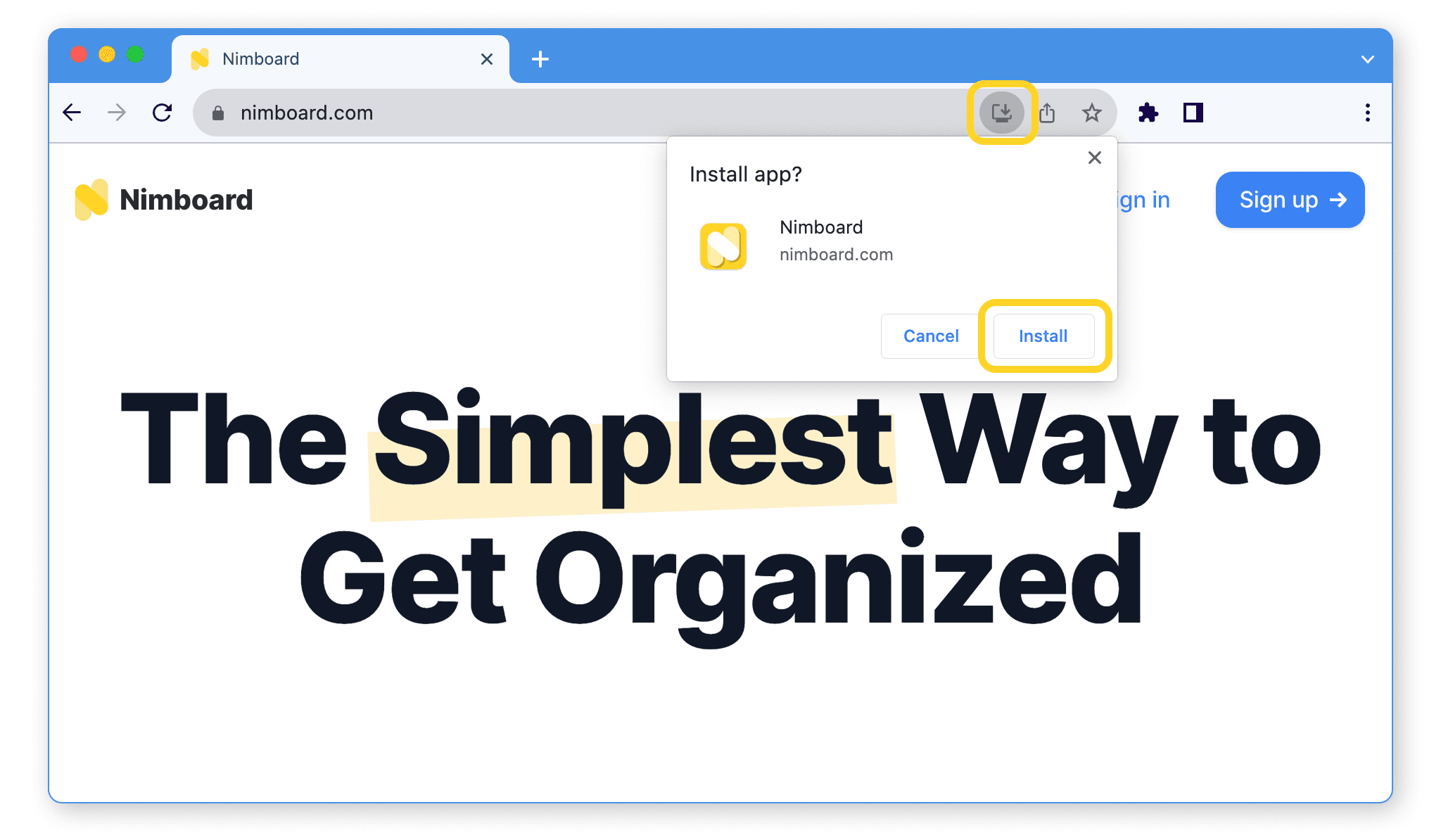
Installing a PWA on a Windows PC or Mac is straightforward, especially with Google Chrome or Microsoft Edge, which currently have the best support for PWAs.
- Open the Google Chrome or Microsoft Edge browser on your PC or Mac and navigate to the website you want to add as a PWA.
- If the site is a PWA, you will see an icon on the right side of the URL bar. Click this icon.
- After clicking the icon, click the "Install" button that appears.
- Alternatively, you can install the PWA from the "three-dot" menu in the top right corner of the browser.

Conclusion
In conclusion, PWAs are an excellent alternative to traditional web and native applications for many reasons - they're lightweight, fast, can function offline, and can be installed directly from the browser without the necessity for an app store. The steps to install a PWA may vary slightly between iOS, Android, and PC or Mac, as detailed in the above sections, but in general, they provide an easier, more streamlined user experience.